
Cara Membuat Artikel Terkait di Blogspot - Testimoni, baca dulu: 3 Cara Membuat Artikel Terkait atau Related Post di Blog.
Model sederhana dari bentuk artikel terkait lebih ringan dalam me’load’
label ketika akses halaman posting. Bentuk yang friendly dan simpel
dapat sobat terapkan langkah-langkah pembuatannya pada Blogspot di bawah
ini, cekidot:
1. Login pada akun Blogger sobat,
2. Setelah berada di Dasbor, beralih ke Template dan klik Edit HTML,
3. Muncul kotak editor template, sembarang klik di salah satu kotak tersebut, kemudian tekan Ctrl + F,
cari kode </head>,
4. Letakkan kode css dan script di bawah ini sebelum kode </head>,
<style>
#related-posts { float : left; width : auto; margin-top:20px; margin-left : 5px; margin-bottom:20px; font : 11px Verdana; margin-bottom:10px; } #related-posts .widget { list-style-type : none; margin : 5px 0 5px 0; padding : 0; } #related-posts .widget h2, #related-posts h2 { font-size : 20px; font-weight : normal; margin : 5px 7px 0; padding : 0 0 5px; } #related-posts a { text-decoration : none; } #related-posts a:hover { text-decoration : none; } #related-posts ul { border : medium none; margin : 10px; padding : 0; } #related-posts ul li { display : block; background : url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgheTvLRBnSus9uE806oAmyNgp9aGQyPGalAhNbdFP79DDmP0DD4z9BrRUHcHz6OEvql_ZtS6qTSGxtD_yKneEfe7Vr2iHHFVLMVL6t4y2775X91gNdVHg6rjtWWJDbB24eMP0RQc4NMVIO/s1600/rss.png") no-repeat 0 0; margin : 0; padding-top : 0; padding-right : 0; padding-bottom : 1px; padding-left : 21px; margin-bottom : 5px; line-height : 2em; border-bottom:1px dotted #cccccc; }
</style>
<script src='http://yourjavascript.com/0542826181/ttm.txt.js' type='text/javascript'/>
5. Setelah itu cari kode <data:post.body/> atau <div class='post-body> dan letakkan script berikut #related-posts { float : left; width : auto; margin-top:20px; margin-left : 5px; margin-bottom:20px; font : 11px Verdana; margin-bottom:10px; } #related-posts .widget { list-style-type : none; margin : 5px 0 5px 0; padding : 0; } #related-posts .widget h2, #related-posts h2 { font-size : 20px; font-weight : normal; margin : 5px 7px 0; padding : 0 0 5px; } #related-posts a { text-decoration : none; } #related-posts a:hover { text-decoration : none; } #related-posts ul { border : medium none; margin : 10px; padding : 0; } #related-posts ul li { display : block; background : url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgheTvLRBnSus9uE806oAmyNgp9aGQyPGalAhNbdFP79DDmP0DD4z9BrRUHcHz6OEvql_ZtS6qTSGxtD_yKneEfe7Vr2iHHFVLMVL6t4y2775X91gNdVHg6rjtWWJDbB24eMP0RQc4NMVIO/s1600/rss.png") no-repeat 0 0; margin : 0; padding-top : 0; padding-right : 0; padding-bottom : 1px; padding-left : 21px; margin-bottom : 5px; line-height : 2em; border-bottom:1px dotted #cccccc; }
</style>
<script src='http://yourjavascript.com/0542826181/ttm.txt.js' type='text/javascript'/>
di bawahnya,
<b:if cond='data:blog.pageType == "item"'>
<div id="related-posts">
<font face='Arial' size='3'><b>Related Posts : </b>
</font><font color='#FFFFFF'><b:loop values='data:post.labels' var='label'><data:label.name/>
<b:if cond='data:label.isLast != "true"'>,</b:if><b:if cond='data:blog.pageType == "item"'>
<script expr:src='"/feeds/posts/default/-/" + data:label.name + "?alt=json-in-script&callback=related_results_labels&max-results=5"' type='text/javascript'/>
</b:if></b:loop></font>
<script type='text/javascript'> removeRelatedDuplicates(); printRelatedLabels();</script>
</div></b:if>
<div id="related-posts">
<font face='Arial' size='3'><b>Related Posts : </b>
</font><font color='#FFFFFF'><b:loop values='data:post.labels' var='label'><data:label.name/>
<b:if cond='data:label.isLast != "true"'>,</b:if><b:if cond='data:blog.pageType == "item"'>
<script expr:src='"/feeds/posts/default/-/" + data:label.name + "?alt=json-in-script&callback=related_results_labels&max-results=5"' type='text/javascript'/>
</b:if></b:loop></font>
<script type='text/javascript'> removeRelatedDuplicates(); printRelatedLabels();</script>
</div></b:if>
Intinya, meletakkan kode tersebut berdekatan dengan post-entri.
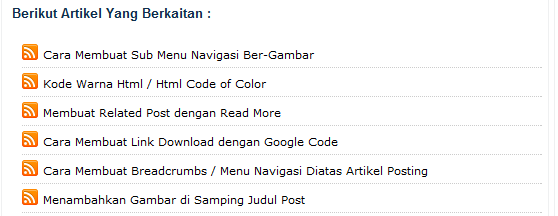
6. Klik Simpan Template, dan sobat lihat hasilnya.
2 komentar to "Cara Membuat Artikel Terkait Sederhana Pada Blog"
Diberdayakan oleh Blogger.
About This Blog
Selamat Datang Di Blog Cara, Tips dan Informasi....
Cara, Tips dan Informasi menyajikan berbagai Cara, Tips, Informasi, & berbagai Download...
Semoga bermanfaat..
Partner
Popular Posts
-
Cara/Tips Mudah Membuat Read More Otomatis di Blog – banyak para sobat blogger yang masih kebingungan untuk membuat readmore otomatis di ...
-
Apa itu Open ID ? Open ID adalah Identitas Digital (ID) adalah layanan otentikasi bagi pengguna (user) dengan kontrol akses ...
-
Cara Membuat Artikel Terkait di Blogspot - Testimoni, baca dulu: 3 Cara Membuat Artikel Terkait atau Related Post di Blog. Model seder...
-
Mendaftarkan Blog ke Google Webmaster! Mendaftarkan Blog ke Google Webmaster - Pada kesempatan ini saya akan menjelaskan bagaimana...
-
Selamat Sore menjelang malam, pada saat ini cara-tips-dan-informasi.blogspot.com akan memberikan informasi tentang 5 fakta adzan ...
-
Pada postingan kali ini saya akan share Cara yaitu menggunakan code html, kita tau bahwa penguasaan akan code - code yang diperlukan unt...
-
Kali ini Saya akan berbagi informasi tentang Manfaat Wudhu dan Shalat Bagi Kesehatan ternyata di antara berbagai cara gerak shalat d...
-
Selamat Malam, Para sobat blogger seperti yang kita ketahui menu itu mungkin salah satu yang penting untuk blog kita, manfaat menu : 1....
-
Cara, Tips dan Informasi Web Site Agreement The cara-tips-dan-informasi.blogspot.com Web Site (the "Site") is an online inf...
-
Download Software ini melalui (Fast Instalation) Downloaf Microsoft Office 2013 Pro Plus Crack x86 x64 Free Download Microsof...
Label
Translate
Followers
Iklan
Powered by 123ContactForm | Report abuse



















Jefry says:
gak ngefek gan sama sekali
Unknown says:
mungkin ada yang terlewat mungkin gan saat agan copas atau template blognya mungkin enggak cocok saya udah coba berfungsi tuh...